Mengenal Bootstrap, Contoh Cara Membuat Web dengan Bootstrap
Apa itu bootstrap? Bootstrap adalah framework HTML, CSS, dan JavaScript yang paling populer untuk mengembangkan situs web mobile pertama yang responsif. Bootstrap benar-benar gratis untuk diunduh dan digunakan!
Mengenal Bootstrap, Contoh Cara Membuat Web dengan Bootstrap - Bootstrap adalah framework front-end gratis untuk pengembangan web lebih cepat dan mudah. Bootstrap mencakup template desain berbasis HTML dan CSS untuk tipografi, form, tombol, tabel, navigasi, modals, carousels gambar dan banyak lainnya, serta plugin JavaScript opsional. Bootstrap juga memberi Anda kemampuan untuk membuat desain responsif dengan mudah.
Fungsi Bootstrap
Bootstrap berfungsi untuk situs web dan aplikasi web. Bootstrap berisi HTML dan CSS desain berbasis template untuk tipografi, bentuk, tombol, navigasi dan komponen antarmuka lainnya, serta opsional JavaScript ekstensi. Hal ini bertujuan untuk memudahkan pengembangan dari website dinamis dan aplikasi web. Karena ini adalah framework HTML dan CSS, front-end para "programmer" lah sering menggunakan keandalan dari bootstrap ini. Tetapi, tak menutup kemungkinan back-end programmer juga ikut menggunakan framework yang satu ini.
Salah satu keuntungan menggunakan CDN Bootstrap:
Banyak pengguna sudah mendownload Bootstrap dari MaxCDN saat mengunjungi situs lain. Akibatnya, akan diambil dari cache saat mereka mengunjungi situs Anda, yang menyebabkan waktu loading lebih cepat. Selain itu, sebagian besar CDN akan memastikan bahwa begitu pengguna meminta file dari situ, server tersebut akan dilayani dari server yang terdekat dengan mereka, yang juga menyebabkan waktu loading lebih cepat.
Tutorial Cara Menggunakan Bootstrap Secara Offline
Agar bisa menjalankan web bootstrap secara offline, kita perlu bantuan software Xampp sebagai servernya. Langsung saja bigini caranya:


Selesai! Doc Master Bootstrap 3.3.5 offline siap digunakan untuk belajar Bootstrap.
Apa itu Desain Web Responsif? Desain web yang responsif adalah tentang membuat situs web yang secara otomatis menyesuaikan diri agar terlihat bagus di semua perangkat, mulai dari ponsel kecil sampai desktop besar.
 |
| image source: modulmakalah.blogspot.com |
Fungsi Bootstrap
Sejarah Bootstrap
Bootstrap dikembangkan oleh Mark Otto dan Jacob Thornton di Twitter, dan dirilis sebagai produk open source pada bulan Agustus 2011 di GitHub.
Pada bulan Juni 2014 Bootstrap adalah proyek No.1 di GitHub!
Alasan Mengapa menggunakan Bootstrap?
Keuntungan dan Kelebihan Bootstrap:
Dimana Kita Bisa Mendapatkan Bootstrap?
Ada dua cara untuk mulai menggunakan Bootstrap di situs web Anda sendiri.
Anda bisa:
Men-download Bootstrap
Jika Anda ingin mendownload dan meng-host Bootstrap sendiri, pergi ke getbootstrap.com, dan ikuti instruksi di sana.
Bootstrap CDN
Jika Anda tidak ingin mendownload dan meng-host Bootstrap sendiri, Anda bisa memasukkannya dari CDN (Content Delivery Network).
MaxCDN menyediakan dukungan CDN untuk CSS dan JavaScript Bootstrap. Anda juga harus menyertakan jQuery:
MaxCDN:
Bootstrap dikembangkan oleh Mark Otto dan Jacob Thornton di Twitter, dan dirilis sebagai produk open source pada bulan Agustus 2011 di GitHub.
Pada bulan Juni 2014 Bootstrap adalah proyek No.1 di GitHub!
Alasan Mengapa menggunakan Bootstrap?
Keuntungan dan Kelebihan Bootstrap:
- Mudah digunakan: Siapa saja yang hanya memiliki pengetahuan dasar tentang HTML dan CSS dapat mulai menggunakan Bootstrap
- Fitur responsif: Tampilan Bootstrap sudah responsive,sehingga mendukung segala jenis resolusi, baik itu PC, tablet, dan juga smartphone. CSS responsif Bootstrap menyesuaikan diri dengan ponsel, tablet, dan desktop
- Pendekatan Mobile-first: Pada Bootstrap 3, gaya mobile-first adalah bagian dari kerangka inti
- Kompatibilitas browser: Bootstrap kompatibel dengan semua browser modern (Chrome, Firefox, Internet Explorer, Safari, dan Opera)
- Dapat mempercepat waktu proses pembuatan front-end website
- Tampilan bootstrap yang sudah cukup terlihat modern.
- Website menjadi Sangat ringan ketika diakses, karena bootsrap dibuat dengan sangat terstruktur.
Dimana Kita Bisa Mendapatkan Bootstrap?
Ada dua cara untuk mulai menggunakan Bootstrap di situs web Anda sendiri.
Anda bisa:
- Download Bootstrap dari getbootstrap.com
- Sertakan Bootstrap dari CDN
Men-download Bootstrap
Jika Anda ingin mendownload dan meng-host Bootstrap sendiri, pergi ke getbootstrap.com, dan ikuti instruksi di sana.
Bootstrap CDN
Jika Anda tidak ingin mendownload dan meng-host Bootstrap sendiri, Anda bisa memasukkannya dari CDN (Content Delivery Network).
MaxCDN menyediakan dukungan CDN untuk CSS dan JavaScript Bootstrap. Anda juga harus menyertakan jQuery:
MaxCDN:
<!-- Skrip CSS terbaru dan yang dikompilasi --><link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<!-- jQuery library --><script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.0/jquery.min.js"></script>
<!-- Kompilasi JavaScript terbaru --><script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
Salah satu keuntungan menggunakan CDN Bootstrap:
Banyak pengguna sudah mendownload Bootstrap dari MaxCDN saat mengunjungi situs lain. Akibatnya, akan diambil dari cache saat mereka mengunjungi situs Anda, yang menyebabkan waktu loading lebih cepat. Selain itu, sebagian besar CDN akan memastikan bahwa begitu pengguna meminta file dari situ, server tersebut akan dilayani dari server yang terdekat dengan mereka, yang juga menyebabkan waktu loading lebih cepat.
Belajar Bootstrap
Membuat Halaman Web Pertama Dengan Bootstrap
1. Tambahkan doctype HTML5
Bootstrap menggunakan elemen HTML dan properti CSS yang memerlukan doctype HTML5.
Selalu sertakan DOCTYPE HTML5 di awal halaman, bersama dengan atribut lang dan set karakter yang benar:
2. Bootstrap 3 adalah mobile-first
Bootstrap 3 dirancang agar responsif untuk perangkat mobile. Gaya mobile-first adalah bagian dari kerangka inti.
Untuk memastikan rendering dan sentuhan zoom yang benar, tambahkan tag <meta> berikut di dalam elemen <head>:
Membuat Halaman Web Pertama Dengan Bootstrap
1. Tambahkan doctype HTML5
Bootstrap menggunakan elemen HTML dan properti CSS yang memerlukan doctype HTML5.
Selalu sertakan DOCTYPE HTML5 di awal halaman, bersama dengan atribut lang dan set karakter yang benar:
<!DOCTYPE html><html lang="en"> <head> <meta charset="utf-8">
</head></html>
2. Bootstrap 3 adalah mobile-first
Bootstrap 3 dirancang agar responsif untuk perangkat mobile. Gaya mobile-first adalah bagian dari kerangka inti.
Untuk memastikan rendering dan sentuhan zoom yang benar, tambahkan tag <meta> berikut di dalam elemen <head>:
<meta name="viewport" content="width=device-width, initial-scale=1">
Bagian width =device-width mengatur lebar halaman untuk mengikuti lebar layar perangkat (yang akan bervariasi tergantung pada perangkat).
Bagian initial-scale=1 menetapkan tingkat pembesaran awal saat halaman pertama kali dimuat oleh browser.
3. Containers
Bootstrap juga membutuhkan elemen yang mengandung unsur untuk membungkus isi situs.
Ada dua class (kelas) container yang bisa dipilih:
Catatan: Container tidak dalam sarang (tanda kurung) (Anda tidak bisa memasukkan container ke dalam container lain).
Membuat Halaman Dasar Web Bootstrap
Contoh berikut menunjukkan kode untuk halaman Bootstrap dasar (dengan wadah lebar tetap responsif):
Contoh
Bagian width =device-width mengatur lebar halaman untuk mengikuti lebar layar perangkat (yang akan bervariasi tergantung pada perangkat).
Bagian initial-scale=1 menetapkan tingkat pembesaran awal saat halaman pertama kali dimuat oleh browser.
3. Containers
Bootstrap juga membutuhkan elemen yang mengandung unsur untuk membungkus isi situs.
Ada dua class (kelas) container yang bisa dipilih:
- class .container menyediakan wadah lebar tetap responsif
- class .container-fluid menyediakan wadah lebar penuh, yang mencakup seluruh lebar area pandang
Catatan: Container tidak dalam sarang (tanda kurung) (Anda tidak bisa memasukkan container ke dalam container lain).
Membuat Halaman Dasar Web Bootstrap
Contoh berikut menunjukkan kode untuk halaman Bootstrap dasar (dengan wadah lebar tetap responsif):
Contoh
<!DOCTYPE html><html lang="en"><head> <title>Contoh Bootstrap</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.0/jquery.min.js"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script></head><body>
<div class="container"> <h1>Halaman Bootsrap Pertama Saya</h1> <p>Ini adalah beberapa kata.</p>
</div>
</body></html>
Contoh berikut menunjukkan kode untuk halaman Bootstrap dasar (dengan container lebar penuh):
<!DOCTYPE html><html lang="en"><head> <title>Contoh Bootstrap</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.0/jquery.min.js"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script></head><body>
<div class="container-fluid"> <h1>Halaman Bootsrap Pertama Saya</h1> <p>Ini adalah beberapa kata.</p>
</div>
</body></html>
Agar bisa menjalankan web bootstrap secara offline, kita perlu bantuan software Xampp sebagai servernya. Langsung saja bigini caranya:
- Install software Xampp terlebih dulu yang bisa Anda dapatkan secara gratis di https://www.apachefriends.org/download.html untuk web servernya secara offline. Selain Xampp, Anda juga bisa menggunakan software sejenis seperti Wamp yang bisa di unduh di www.wampserver.com, terserah Anda mau menggunakan yang mana, fungsinya sama saja. Namun apabila di PC Anda sudah ter-install, lewati langkah nomor 1 ini.
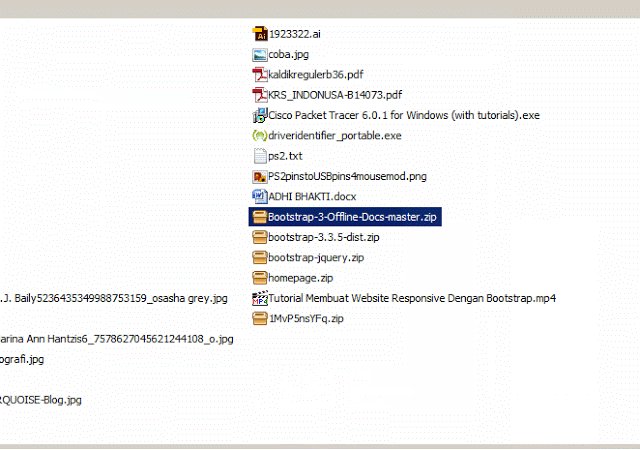
- Download file Bootstrap-3.3.5-Offline-Docs-master!
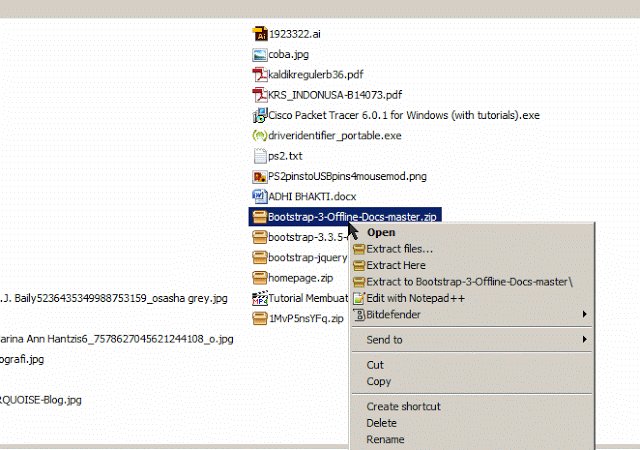
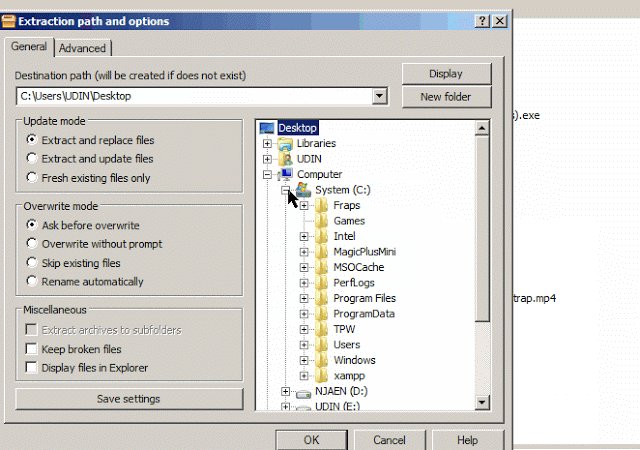
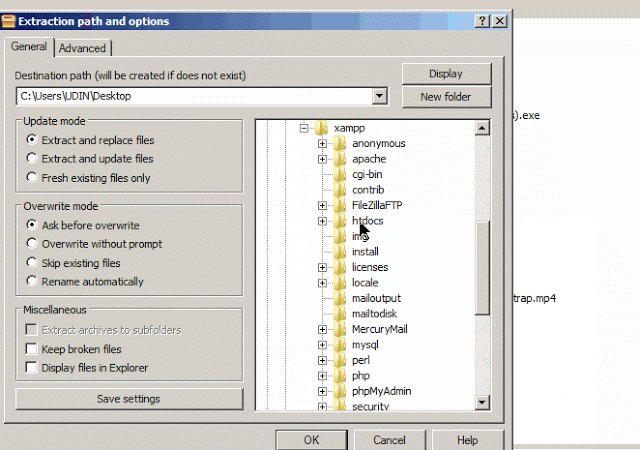
- Extract file yang sudah didownload ke folder xampp/htdocs
- Panggil folder Bootstrap melalui browser! Dengan localhost/namafolder bootstrap.


Selesai! Doc Master Bootstrap 3.3.5 offline siap digunakan untuk belajar Bootstrap.
Contoh Situs Web yang Menggunakan Template Bootstrap
- hydearchitects.com/
- plazaclassic.com/
- 1bite2go.com/en/
- xofestival.nl/en/home
- madetogether.com.au/
- thisisneat.com.au/
- montere.it/?lang=en
- sfarts.org/
- kingdomrush.com/
Situs yang Menyediakan Template Bootstrap Gratis
- startbootstrap.com
- bootstrapmade.com
- bootswatch.com
- shapebootstrap.net/free-templates
- free-css.com/template-categories/bootstrap
Sekian artikel tentang Mengenal Bootstrap, Contoh Cara Membuat Web dengan Bootstrap. Semoga bermanfaat dan selamat mencoba.